Hosting a WPF Control in a .Net Control for use in an ArchestrA graphic
Description
This TN shows you how to use a WPF control in a Win Form application. You can then use this control in an ArchestrA graphic. This article assumes you are familiar with the IDE, ArchestrA graphics and Visual Studio .
- Author: Mario Meza
- Published: 3/19/2021
- Applies to: ArchestrA graphic / Industrial Graphic
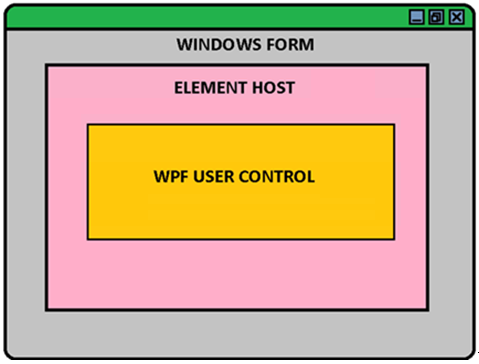
Using the Element Host control, you can embed a WPF user control for use in an ArchestrA graphic.

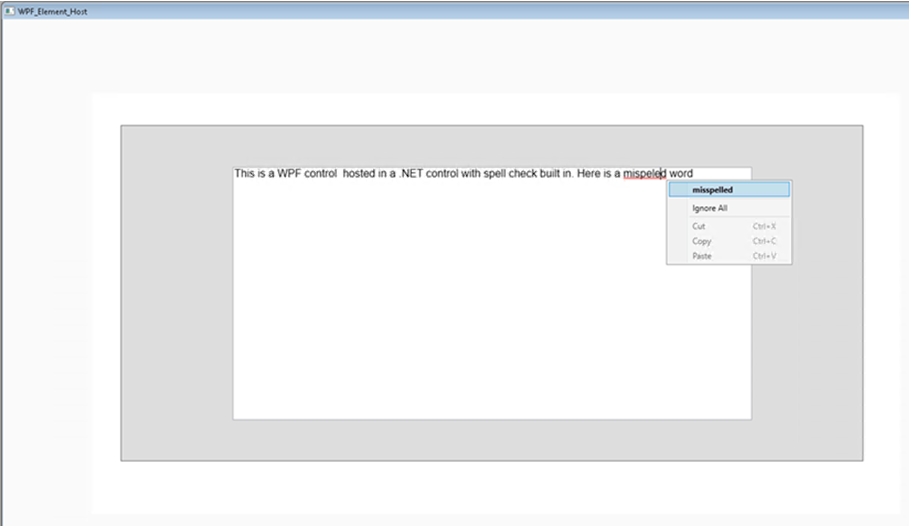
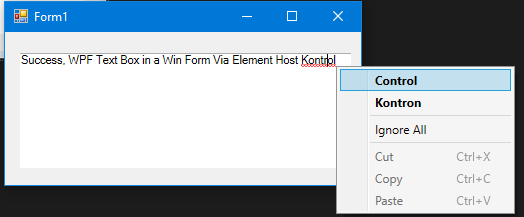
Why is this beneficial? For instance a WPF TextBox has a SpellCheck Class built in.

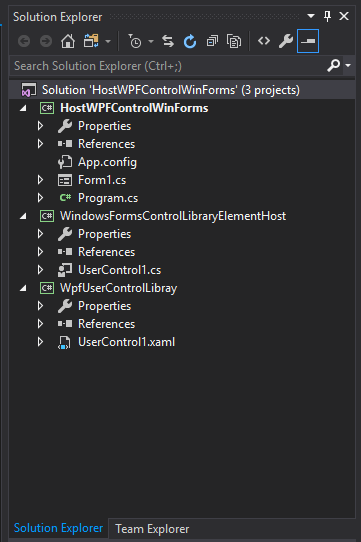
To accomplish this you can create a Visual Studio solution with 3 projects:
- HostWPFControlWinForms (Windows Forms App) - This is optional used for testing debugging a control since you can’t start Library project directly.
- WindowsFormsControlLibraryElementHost (Windows Forms Control Library) - This is where the Element host control is located. The WPF Text box from step 3 is embedded in this control. This is the actual .dll that gets imported in the IDE
- WpfUserControlLibray (WPF User Control Library) - This is where the actual TextBox control is located. Once compiled it is added as a reference to the WpfBrowserBarHost project.
*** the default UserControl1 was renamed to match the project name for clarity***

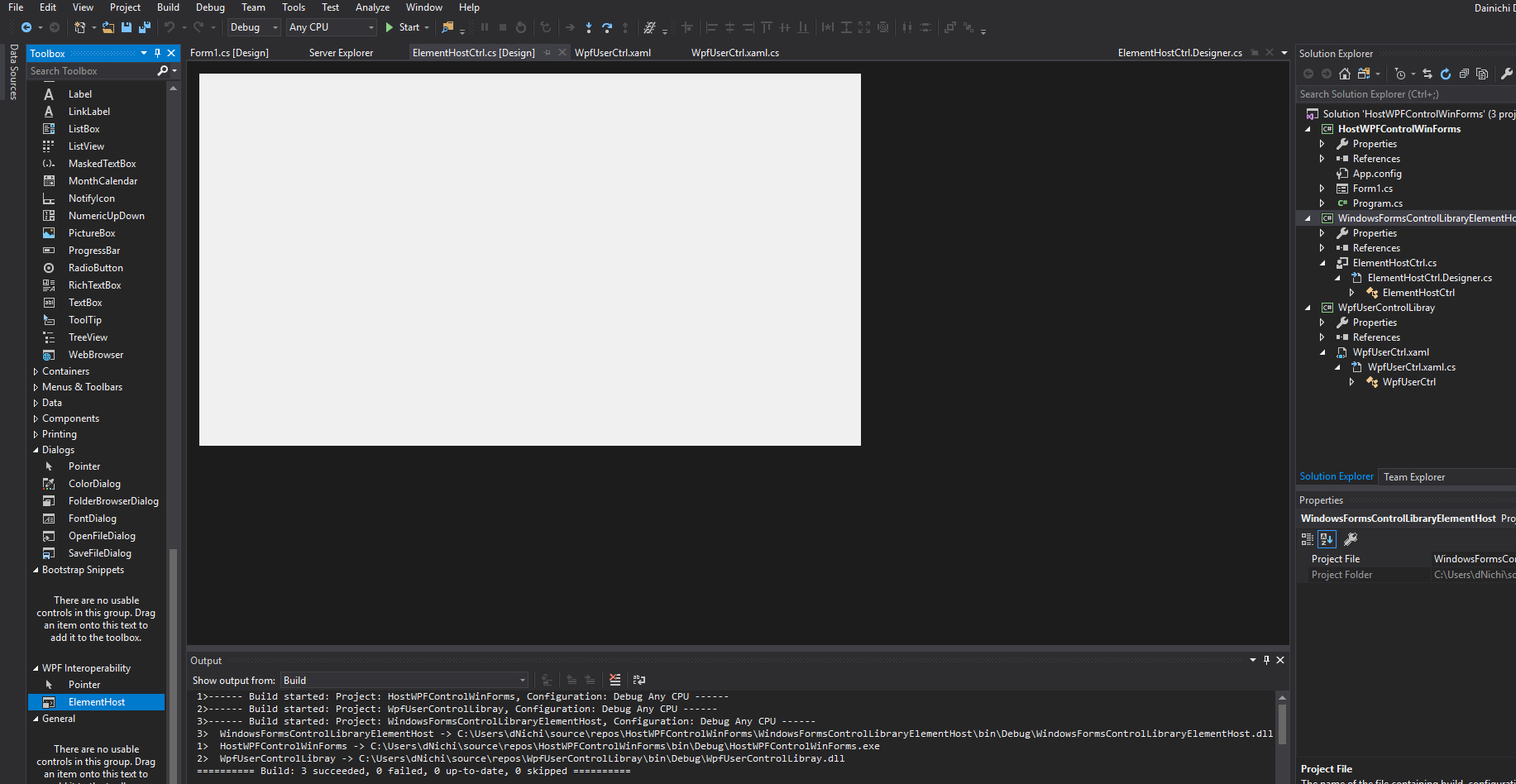
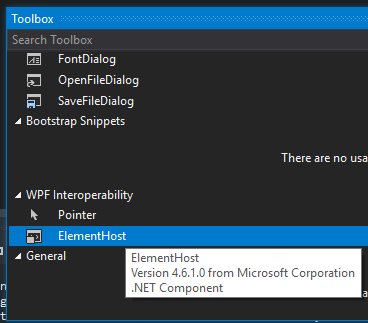
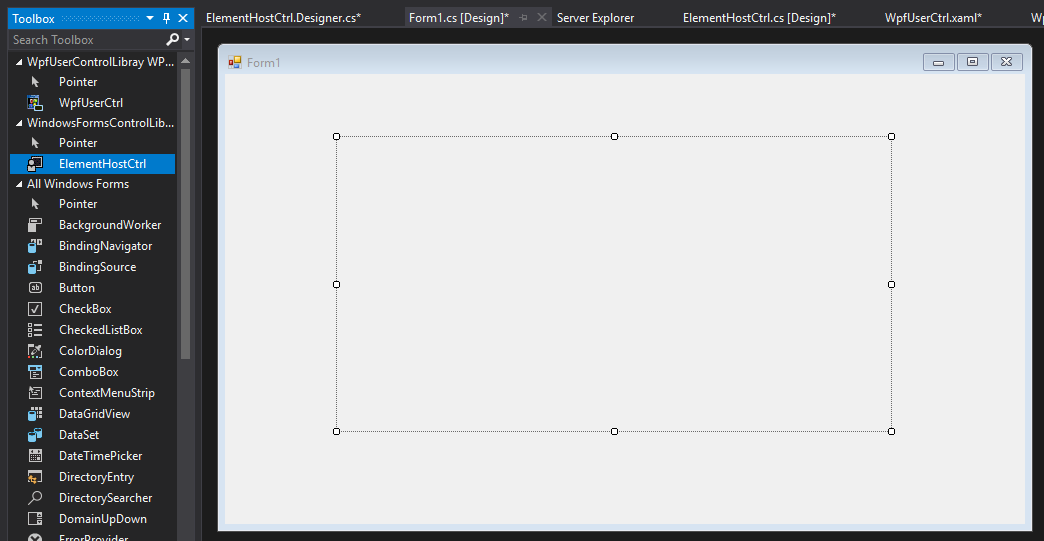
In the default Visual Studio layout, on the left is the toolbox pane that contains the available ‘controls’

The ElementHost Control is one of the listed controls.

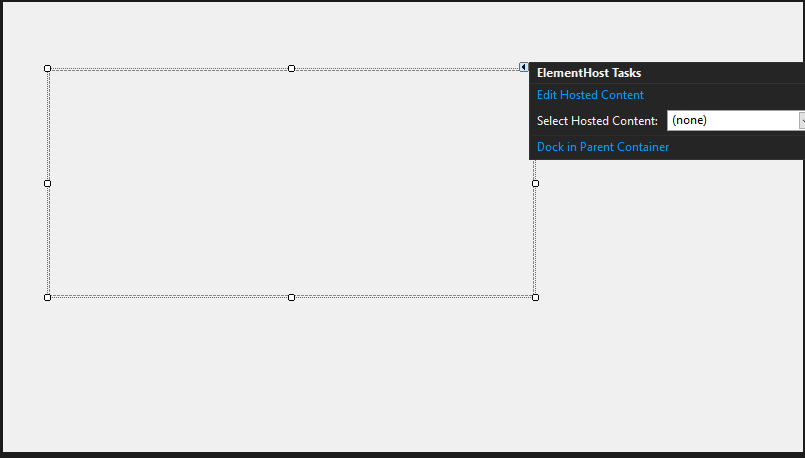
Drag and drop the control to the WindowsFormsControlLibraryElementHost form in the designer (Windows Forms Control Library).

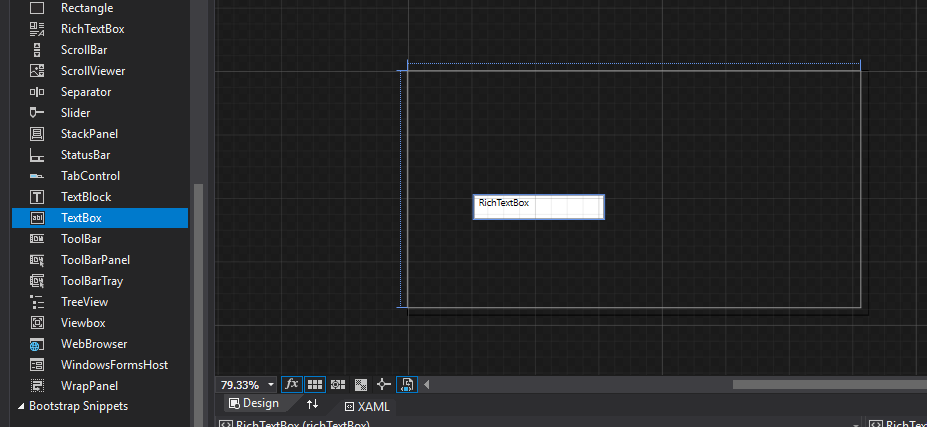
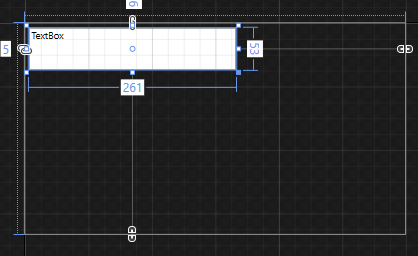
Select WpfUserCtrl.xaml and drag a TextBox control to the designer.

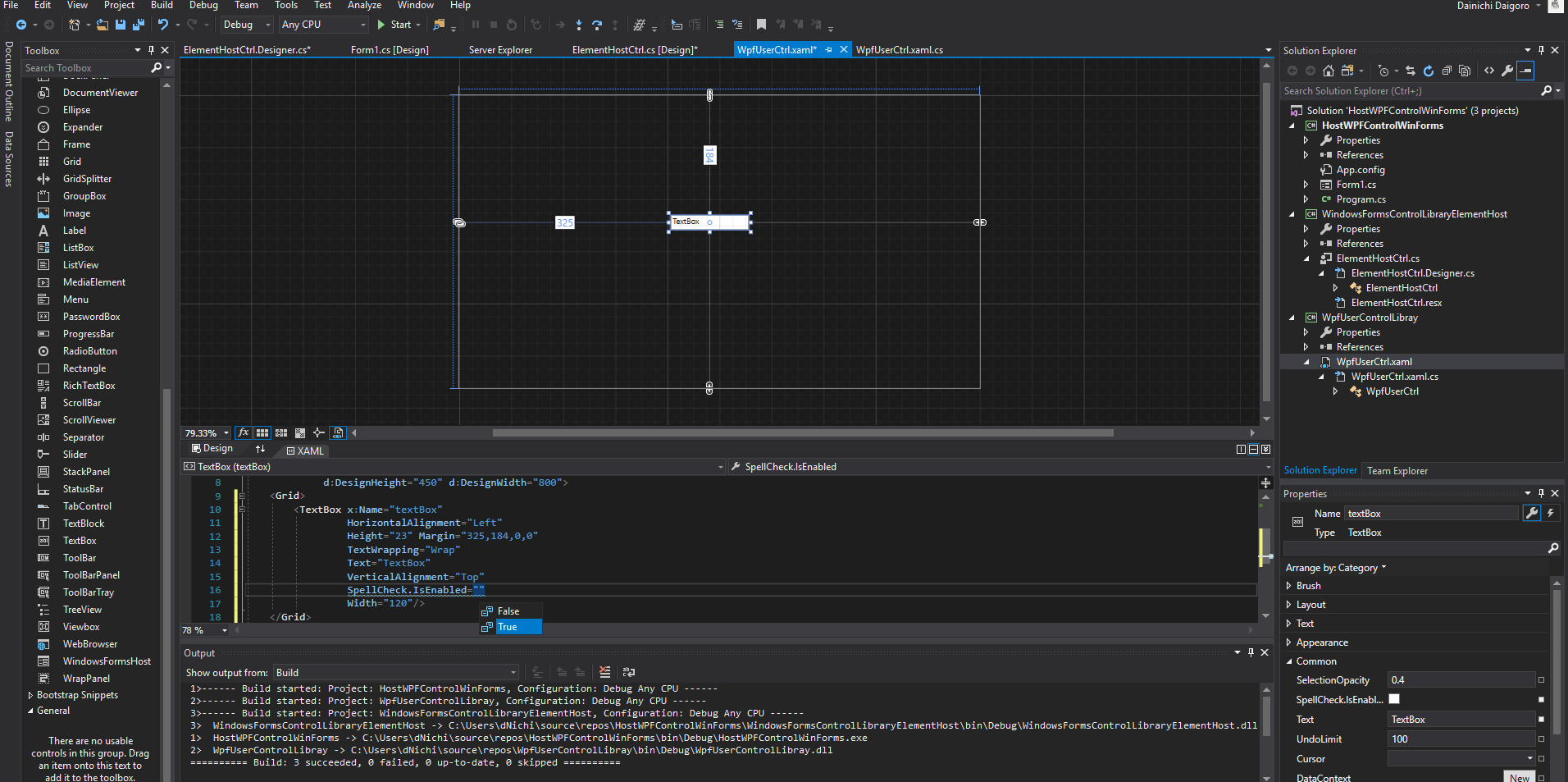
In WPF you can set properties if the control via the XAML, C# or via the properties window in the bottom right, (similar to the ArchestrA symbol editor). So for example the TextBox was placed on the form, in XAML you can enable the SpellCheck.IsEnabled property ="True". This can also be enabled via the SpellCheckIsEnabled (check box) property (bottom right).

Resize the TextBox and Canvas / Background to the desired size

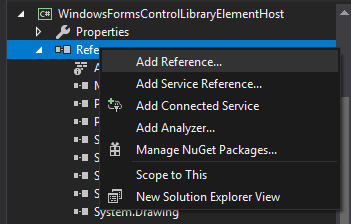
Once satisfied select the WindowsFormsControlLibraryElementHost project RB and Add Reference

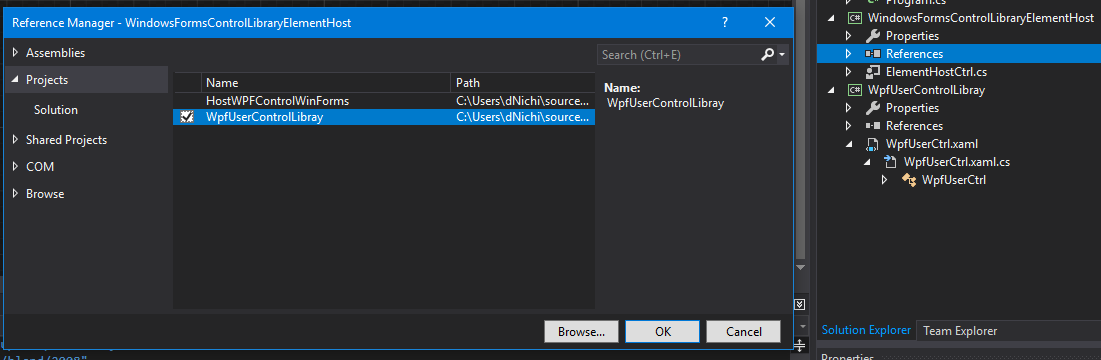
Select the WpfUserControlLibray select OK

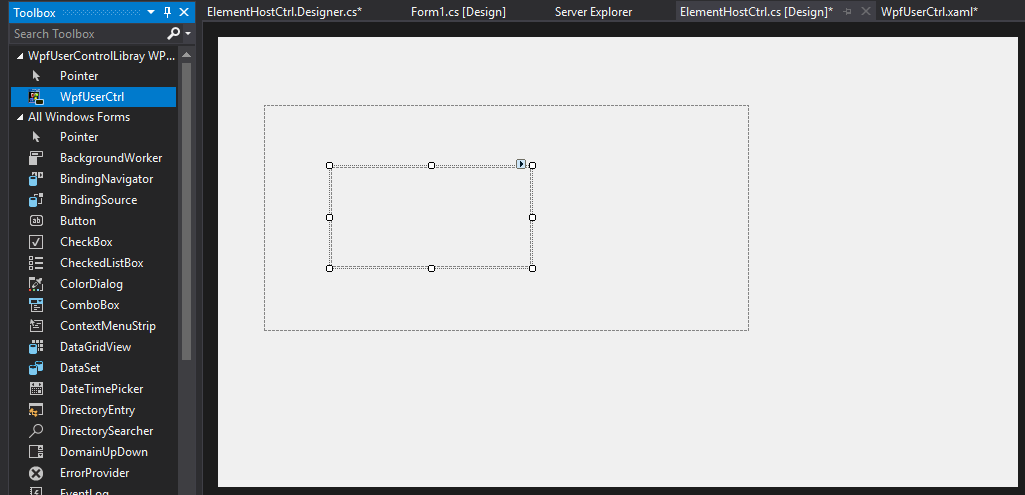
With the WindowsFormsControlLibraryElementHost project selected you should see the WPFUserCtrl listed in the Toolbox. Drag it to the canvas and place it in the ElementHost control.

Resize the elements, WpfUserCtrl (TextBox), ElementHost, and Canvas / Background.
To test our control, select the HostWPFControlWinForms project. Drag the ElementHostCtrl control to the form and resize.

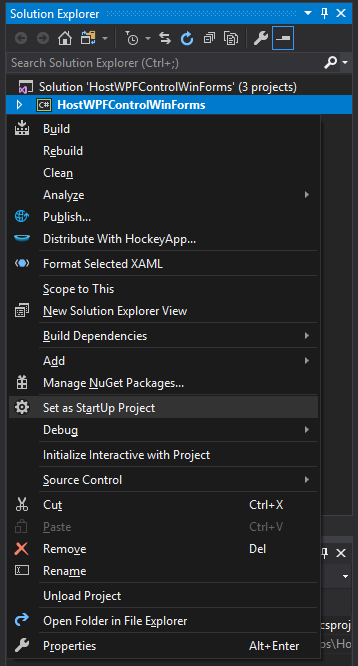
Back in solution explorer, with the HostWPFControlWinForms project selected, RB and Set as StartUp Project

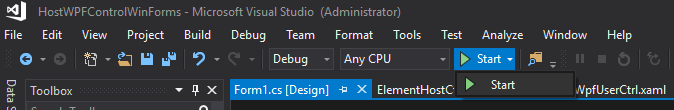
Start the Debugger.

You should see similar output.

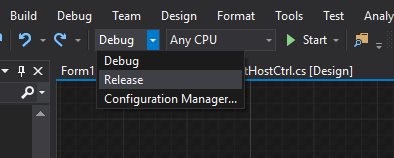
Stop the debugger change from Debug to Release.

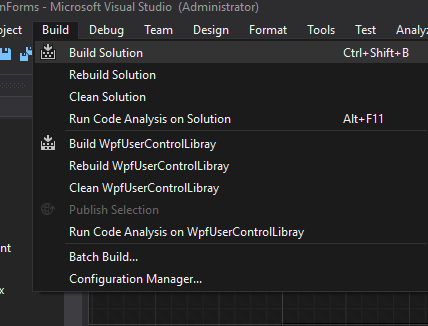
Build the solution.

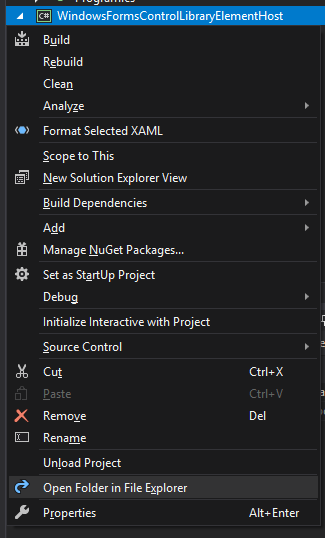
With the WindowsFormsControlLibraryElementHost project selected RB and select Open Folder In File Explorer.

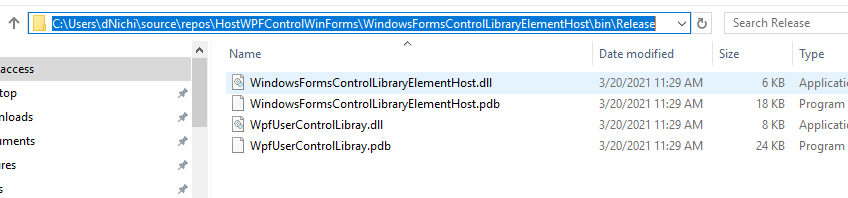
The control we want is in the Release folder.

In another TN we will get our control in our AVEVA application.
